- Bitmap fonts in Cocos2d-x The Cocos2d-x CCLabelBMFont class uses bitmap images for the characters, unlike CCLabelTTF which uses true type font files. The bitmap image we are using here was created with the program GlyphDesigner, and in essence it works just as a sprite sheet does.
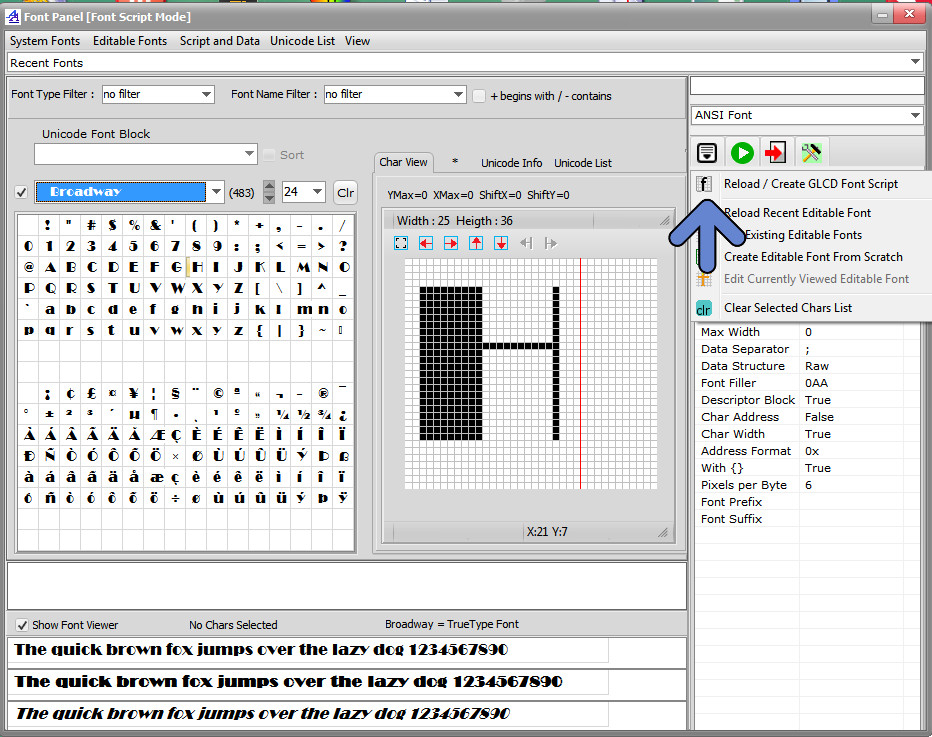
- I have a question concerning Bitmap fonts. I need to create fonts for screen device. It should consists of bitmaps of all printable characters. To get a bitmaps of all characters I am using the fol.
It explained how to create a bitmap text field in createjs. But the disadvantage with this method is that all the letters need to be of fixed size and there is no support for kerning. It means we can not follow this approach for creating bitmap fonts with regular font like Arial. So I ported bitmap text class in starling to createjs.
Unscii is a set of bitmapped Unicode fonts based on classic system fonts.Unscii attempts to support character cell art well while also being suitablefor terminal and programming use.
The two main variants are unscii-8 (8×8 pixels per glyph) and unscii-16(8×16). There are also several alternative styles for unscii-8, as well asan 8x16 'full' variant that incorporates missing Unicode glyphs fromFixedsys Excelsior and GNU Unifont. 'unscii-16-full' falls under GPL becauseof how Unifont is licensed; the other variants are in the Public Domain.
Unscii was created by Viznut.
In 2020-03-10, the new Unicode version13.0 added 214 graphics characters for 'legacy computing' (including,among all, the missing PETSCII characters, and a majority of missingTeletext/Videotex characters). Most of these were already included in Unscii1.x, but now I have been able to give them proper Unicode mappings as well.This is the main reason for the Unscii 2.0 release.
Additionally, Unscii 2.0 fixes errors in some characters, legibility insome others and adds a bunch of new ones.

A test picture representing what is currently available in Unicode (feelfree to copy-paste it to your editor to see what it looks like in otherfonts):
Here are some conversions of legacy character set art into Unscii.
Amiga ansi: Divine Stylers by Hellbeard, as rendered with unscii-16.Source
PC ansi: Ansi Love by Rad Man, as rendered with unscii-16.Source
Commodore 64 petscii pictures as rendered with unscii-8, using the256-color xterm palette: I Has Floppy by Redcrab; The First Ball byDr.TerrorZ; Gary by Mermaid.
The source code package includes a generic bitmap-to-unscii converter. Here's an example of a conversion to unscii-8 using the 256-color xtermpalette, without dithering:
HEX and PCF are the only actual bitmapped formats here. HEX is the samesimple hexdump format as used by the Unifont project. TTF, OTF and WOFFare vectorized.
NOTE: Due to format limitations, the PCF versions lack all the charactersabove U+FFFF! However, all the new graphics characters are provided in thegood old PUA range as well. A mapping is in the file uns2uni.tr.
unscii-16: hexpcfttfotfwoff |
unscii-8: hexpcfttfotfwoff |
unscii-8-tall: hexpcfttfotfwoff |
unscii-8-thin: hexpcfttfotfwoff |
unscii-8-alt: hexpcfttfotfwoff |
unscii-8-mcr: hexpcfttfotfwoff |
unscii-8-fantasy: hexpcfttfotfwoff |
Bitmap Creator Online
Years ago, I noticed that Unicode had a bunch of pseudographic charactersthat could be used to enrichen Ansi art. However, no one seemed to use them.Even MUDs that used the 256-color Xterm palette and had no issues withUnicode still preferred to stick to the blocks available in the MS-DOScodepage 437.
After looking into existing Unicode fonts, the reason became obvious: theimplementation of non-CP437 graphics characters was shaky at best. UnicodeConsortium doesn't even care how pseudographics are implemented. It was akind of chicken-and-egg problem: No commonly accepted Unicode graphics font,no Unicode art scene; no art scene, no font support. The idea of anart-compatible Unicode font was born.
For Unscii, I studied a bunch of classic system fonts and how theircharacters had been used in Ascii and 'extended-Ascii' art.
8×8 system fonts can be divided in two major categories according totheir line thickness: 1-pixel and 2-pixel. 2-pixel-wide lines are used inmore prominent classic systems, so I chose it. Also, 2-pixel 8×8 systemfonts are surprisingly similar to one another which made it easier to chooseneutral shapes.
The basic look of the 8×8 variant of Unscii is based on the followingsystems:
- Amiga (Topaz-8)
- Amstrad CPC
- Atari 8-bit (as in 800, XL etc.)
- Atari Arcade (the iconic ROM font)
- Atari 32-bit (as in ST etc.)
- BBC Micro (graphics mode font)
- Commodore 64
- IBM PC (the 8×8 ROM font as in CGA, or VGA 80×50)
The 8×16 variant of Unscii has been mostly derived from the 8×8 variantby using a set of transformation principles. When in doubt, the followingfonts have been looked at for additional reference:
- Windows Fixedsys 8×15 (and its modern successor Fixedsys Excelsior)
- IBM PC VGA ROM font(s) (and their modern successor U_VGA)
- X Window System fonts 8x13(B) and 9x15(B)
- Classic Macintosh 12-point Monaco
- Digital VT420 10×16 font (used in the 80×24 mode)
- Modern monospaced vector fonts: DejaVu Sans Mono, Lucida Console,Inconsolata
In general, neutral shapes are preferred, unless art, legibility orreadability require otherwise: The characters /XY are connective because oftheir connetive use in ascii art, and the serifs in iIl are longer than inmost classic systems.
Whenever a 8×16 shape has not been defined, Unscii falls back toheight-doubled 8×8.
I also studied game fonts and thin-line system fonts. This resulted inthe variants unscii-8-thin, unscii-8-mcr and unscii-8-fantasy.
When studying legacy character sets, I found literally hundreds ofcharacters without proper Unicode codepoints. These are mapped in the PUArange as follows:
- U+E080.E0FF: Teletext/Videotex block mosaics.
- U+E100.: The most prominent and useful non-Unicode pseudographics:everything found in PETSCII, Videotex smooth mosaics, extra shades,round corners, X/Y doublers.
- U+E800.: Somewhat stranger but still potentially useful: junctions withborder-aligned lines, diagonal line junctions, non-straight lines, weirderfill patterns, etc.
- U+EC00.: Total oddities. Mostly game-oriented bitmaps and otherdepictive characters from Sharp MZ, Aquarius, etc.
Since Unicode 13.0, many of these are also available in Unicode, butthe PUA mappings are retained for compatibility.
Bitmap Font Editor
Fontself Maker is to creative adults what Play-Doh is to kids: an instant classic, and a really fun thing to play with.
Install it on Photoshop CC 2017 or newer, and it can even become a powerful tool ;)
Dream, then draw
Whatever crazy lettering idea you may have, just do it. Use any tool or material you want. As long as you can picture it into an image, go ahead.
Joël Boucheteil, Dinh Nguyen, Fulguro & Pierre Terrier. Gone wild.
Prepare your lettering
Once you’re done with the creative part, it’s time to import your artwork in Photoshop. If you’ve scanned or photographed your lettering, clean it a bit.
To easily remove the color background behind your letters, create a new Levels adjustment layer, pick the third Eyedropper tool in the Properties panel, and click on your image where your brightest point stands (this will set you white point). Then manually adjust with the right-side slider to fine-tune.
Once you’re done, go to Layer > Flatten Image. You now have a clean source image, with a perfect white background, ready to extract your lettering.
Cleaning your color font sources
Extract your lettering
In most cases, you’ll probably want to remove the background behind your letters. There are countless methods to do so in Photoshop, but let’s try a simple one.
No need to be an extraction ninja to enjoy clean letters. Just follow the next steps:
- Double click on your Background image in the Layers panel to turn it into a layer (this allows you to add transparency to your layer).
- Pick the Magic Wand Tool, set a Tolerance of 10, uncheck the Contiguous option and click anywhere on the white background.
- Now go to Select > Inverse to revert the selection (this will select only your lettering) and press Select & Mask… in the toolbar.
- To preview how Photoshop can extract your lettering, drag the Opacity slider to 100%, click on the image preview near the View Mode and pick the On Black mode to see your letters on a distinct background (rest assured, the output will be transparent ;)
- Time to play with a few settings (feel free to experiment with each slider, as they can dramatically impact the quality of your extraction).
- You’re almost done, now click Ok and enjoy the difference!
Extracting letters with no white background
Another solution to extract black textured letters from a white background - if you need no color information - is to load the RGB channel of your letters as a selection, invert this selection and fill a new layer with pure black (click on the dashed circle at the bottom to load the RGB):
Isolate your letters
You’ve got a whole set of glyph wannabes on a single image layer? Let’s move these individual letter images into their own layer, so they can easily be identified as single characters.
Just complete the extraction mission: +10'000 points !!!
So how do you put each letter into its own layer?
Easy: just pick any selection tool — like the Rectangular Marquee Tool — and drag a selection around your first character. Press Cmd+J (or Ctrl+J on Windows) to duplicate the current selection into a new layer. Select your transparent letters layer again, and repeat the process with all the characters from your source image.
Cocos Creator Bitmap Font Dafont
Congrats, you’re almost done!
Stick with us & see how you can turn your lettering into an actual font.
Prepare your letters
To import each of your letters in Fontself, we recommend to use the fastest way to do so: by importing a whole series in one go. To do so, you need to align all your characters in a single row.
- If needed, go to Image > Canvas Size to extend your document’s width.
- You should also create a horizontal guide to ensure your letters are perfectly aligned: show the View > Rulers, and click & drag on the top ruler to create a new guide.
- Pick the Move Tool, click & drag a whole selection around a group of letters, and move them altogether.
Adjust the glyph sizes
Create Bitmap Fonts
Before you start importing your letters into Fontself, we recommend to set the size of most glyph around 500 to 700 pixels in width and height (the pixel resolution doesn't impact your font size, only the pixel count) and no larger or wider that 1000 pixels and no smaller or tighter than 300 pixels.
This will provide sufficient quality for screen usage on Retina devices as well as small prints while keeping the font size manageable in the computer's memory.
Usually, it’s safe to keep bitmap fonts below 50 megabytes, otherwise the extension may crash. The font size will grow depending on the size and also the complexity of the glyphs (how many colors, whether there are textures, etc.).
Hot it? Then let’s have some more fun…
Create a color font
- Go to Window > Extensions > Fontself Maker
- Select the 26 layers of your alphabet & drag them on the Fontself panel.
You’re done ;)
Resize the Fontself panel to see your whole font in its full glory:
Use your color font
(Because, yes, that’s the whole purpose of creating fonts…)
- Press the Save button in the Fontself panel.
- Type a name for your font.
- Install your font file on the system (Photoshop will need a restart when you are updating an existing font).
- Pick the Text Tool in Photoshop.
- Pick your color font.
- Type some text.
And now? Enjoy!